For a while now you have been able to create local custom fields in Project for the web: https://pwmather.wordpress.com/2020/09/04/task-level-custom-fields-support-in-projectfortheweb-workmanagement-taskmanagement-msproject-office365-ppm/ but this didn’t include Choice field types where users can select values from a list. A recent update to the service has now enabled Choice fields:Now you can consistently tag the tasks with a value from... Continue Reading →
#Microsoft365 #SharePointOnline tenant rename–impact on #ProjectOnline #MSProject #MicrosoftProject
Just a quick post to highlight the documented impact on Project Online when using the newly released tenant rename feature in Microsoft 365 SharePoint Online as documented here: https://docs.microsoft.com/en-us/sharepoint/tenant-renameThe docs detail the limitations of this feature, 5 points are detailed in the Medium Impact section for Project Online / Project Pro with PWA, the main... Continue Reading →
Set a #ProjectOnline Project custom lookup table field value using #PowerAutomate #MSProject #SharePoint #REST #Flow #Microsoft365 #LowCode #PowerPlatform
This was a flow I developed a few years ago now but never got around to publishing a blog post for it. It is quite a simple Power Automate flow that demonstrates updating a Project Online project level enterprise custom field value for a field that uses a lookup table. The full Power Automate flow... Continue Reading →
Two sessions at #GlobalCon4 on #Projectfortheweb and #Roadmap #Workmanagement #Productmanagement #Taskmanagement #ProjectManagement #PPM #Office365 #Microsoft365
Got 40 minutes to spare on Tuesday 10th November and want to know more about two Microsoft Project apps, Project for the web and Roadmap? If so, register today. Session details below: All access pass: https://partners.collab365.community/21219/48602 On the day pass: https://partners.collab365.community/21397/48602 Session 1: Want to see project data from Azure Boards, Project Online and Project... Continue Reading →
New feature for #Projectfortheweb with Export to #Excel #MSProject #MicrosoftProject #Office365 #Workmanagement #PPM
Starting to rollout (so your tenant might not have this yet but it will soon) is the ability to export a Project for the web project to Excel. This is the feature detailed here on the roadmap: https://www.microsoft.com/en-us/microsoft-365/roadmap?featureid=67149. Once this reaches your tenant you will see a new ellipsis action button on the top right... Continue Reading →
Managing Risks for #Projectfortheweb projects using #SharePointOnline and #MicrosoftTeams #MSProject #Office365 #Microsoft365Groups #Microsoft365 #MicrosoftLists
In this blog post we will look at a different option for managing project logs, in this case Risks. I previously covered adding Risks into a custom model-driven Power App here: https://pwmather.wordpress.com/2019/12/23/extending-projectfortheweb-part3-ppm-cds-msdyn365-powerplatform-msproject-powerapps/ but this time we will look at a different option. For this option we will use the SharePoint site that is used by... Continue Reading →
#ProjectOnline and #Projectfortheweb quiz #Office365 #MSProject #PPM #WorkManagement #Fun #ESPC20 #MicrosoftProject
I was recently asked if I wanted to create 10 questions for a Microsoft Project quiz on the European SharePoint Conference site. I was honoured to be asked and jumped at the chance. I created 10 general knowledge type questions for both Project Online and Project for the web. A link to the quiz can... Continue Reading →
Handling pagination in #PowerAutomate #SharePoint HTTP flow action for #ProjectOnline flows #Office365 #Automation #Workflows #PowerPlatform #PowerAddicts #NoCode #LessCodeMorePower #MSProject
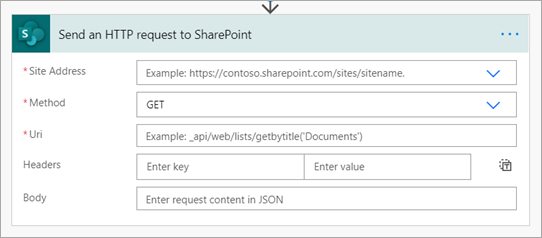
When building Power Automate flows for Office 365 Project Online the Project Online connector has it’s limitations but using the SharePoint “Send an HTTP request to SharePoint” action opens up lots of options. I’ve been using this action in may of the example Power Automate flows I’ve blogged about over the last few years. Using... Continue Reading →
New Assigned to board view rolling out in #Projectfortheweb #Office365 #MSProject #ProjectManagement #WorkManagement #TaskManagement
There a new board view starting to rollout for Project for the web, the Assigned To view: Switching to this view enables you to see buckets for each of the current users assigned to tasks: As seen above there is also an Unassigned bucket that includes all tasks that do not have any assignment. Dragging... Continue Reading →
Microsoft Teams app for Roadmap #MicrosoftTeams #Projectfortheweb #MicrosoftProject #ProjectOnline #AzureBoards #WorkManagement #MSProject #Office365
Following on my post last week highlighting the new Project app for Microsoft Teams, at the same time, Microsoft also released the Roadmap app for Microsoft Teams. If you missed the previous post on the Project app for Teams, it can be found here: https://pwmather.wordpress.com/2020/08/22/microsoft-teams-app-for-project-for-the-web-microsoftteams-projectfortheweb-microsoftproject-workmanagement-msproject-office365/ In this post we will take a look at the... Continue Reading →










You must be logged in to post a comment.